Kompres Gambar Blog Dengan Adobe Photoshop
www.gaptech.co.id – Halo Sobat, Setelah Kemarin saya menerangkan Cara mengambil tangkapan layar pada PC dan Smartphone tanpa aplikasi, Sekarang saya akan membagikan tips lainnya yakni Tips Kompress Gambar di PC Untuk Postingan Blog dengan Adobe Photoshop.

Para Blogger yang ingin memperkecil Gambar untuk meringankan Kecepatan Website agar Website terlihat Responsif, Bisa Melakukan tips ini karena selain gampang, mudah dan cepat, Gambar yang dihasilkan memiliki kualitas sangat bagus.
Karena Biasanya Pada Website Pengecek Kecepatan Website yakni PageSpeed Insight dan GTmetrik terdapat Tulisan Optimalkan Gambar Berikut, itulah salah satu faktor mengapa kecepatan website menurun.
Baca juga tentang:
- Cara Root HIMAX POLYMER OCTA CORE “Paling Mudah”
- 10 Cara Paling Mudah Hack Wifi di HP Android “Ampuh Hingga Kini”
- Cara Paling Mudah Root MITO A33 Tanpa PC
Tetapi tidak perlu khawatir, Selalu ada jalan menuju Roma, Meskipun Jalannya sulit tapi pasti ada jalan. Dan Berikut Jalan Kompres Gambar Blog Dengan Adobe Photoshop :
- Siapkan Gambar dan Tentu saja Aplikasi Adobe Photoshop CS berapapun.
- Buka Aplikasi photoshop dan klik Menu File dan Open.
- Buka Gambar Yang tadi Sudah disiapkan.
- Kemudian Klik Menu File dan Klik “Save For Web” Atau dengan Shortcut Alt+Ctrl+Shift+S.
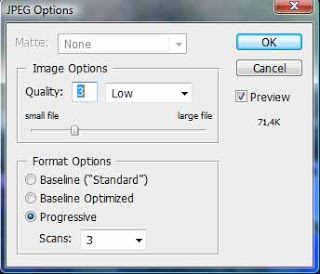
- Maka Anda akan dibawa Ke Menu Lainnya, Yakni Menu Edit Gambar Seperti Dibawah.
- Pada menu edit gambar, pilih Ekstensi File, Pilih kualitas Gambar Yang Diinginkan dan ukuran Gambar yang Diinginkan.
- Setelah Selesai klik Save dan beri nama dan Pilih tempat sesuai keinginan anda.
Silahkan cek Di PageSpeed Insight dan GTmetrik, maka Kecepatan Website sobat Akan meningkat lebih baik. Sekian Tutorial Kompres Gambar Blog Dengan Adobe Photoshop.
Banyak cara untuk meng kompres gambar dan atau foto menggunakan aplikasi smartphone dan software pc atau laptop, tapi disini saya menggunakan cara termudah melalui aplikasi adobe photoshop. Semoga berhasil dan bermanfaat bagi sobat. Tulis Kritik dan Saran Yang Membangun.